আমাদের মধ্য অনেকেই আছেন যারা কিছুটা সহজ কাজ করতে চায়। স্পেশালি যারা প্রোগ্রামিং খুব ভয় পায় কিন্তু সফটওয়্যার ইন্ডাস্ট্রিতে থাকতে চায় তাদের জন্য ওয়েব ডিজাইন হচ্ছে আদর্শ কাজ। ওয়েব ডিজাইনার হিসাবে কাজ করলে সফটওয়্যার ইঞ্জিনিয়ারিং কোর ফিল্ড এ কাজ করা যায় আবার প্রোগ্রামিং নিয়ে মাথা ঘামাতে হয় না।
ওয়েব ডিজাইন বা ফ্রন্ট এন্ড ওয়েব ডেভেলপমেন্ট কি?
HTML, CSS, JS ব্যাবহার করে ওয়েব সাইট বা এপ্লিকেশনের ভিজিবল (দেখা যায় এমন) ইন্টারফেস ডিজাইন কে ওয়েব ডিজাইন বলে। এখন সব ডিজাইন এর যে সম্পুর্ন ভিজিবল হবে এমন কোন কথা নেই। অনেক কোড আছে যেগুলা এক্সিকিউট হয় না।
ফ্রন্ট এন্ড কোডিং এ তেমন লজিক্যাল ব্যাপার থাকে না। কোড গুলো মোটামোটি সিমিলার হয়ে থাকে। মুল কথা, সামনের অংশ যেটা ব্যাবহার কারীর সাথে ইন্টার্যাক্ট করে সেটাই ওয়েব ডিজাইন। আর যারা ওয়েব ডিজাইন করে তাদের বলে ওয়েব ডিজাইনার বা ফ্রন্ট এন্ড ওয়েব ডেভেলপার।
চলুন প্রথমে জেনে নেই কেন ওয়েব ডিজাইনার হবেন আর পরে আমরা ওয়েব ডিজাইনার হওয়ার রোড-ম্যাপ নিয়ে কথা বলব। বলাই বাহুল্য, ওয়েব ডিজাইনারদের কে অনেক যায়গা ফ্রন্ট এন্ড ওয়েব ডেভেলপার বলে থাকে।
আগেই বলে রাখি, এই ব্লগটি যারা ওয়েব ডিজাইনার হিসাবে ক্যারিয়ার শুরু করতে চায় তাদের জন্য একটা বেসিক গাইডলাইন। আপনি চাইলে নিজের মত করে রোড ম্যাপ বানিয়ে শিখতে পারেন। তবে এই ম্যাপ ধরে ধরে শিখলে সময় কম লাগবে।
যারা ডেভেলপার হতে চান তাদের জন্য আজকের ব্লগ হেল্প করবে। এই রোড ম্যাপ নন-সিএসই পড়ুয়া কেউ ফলো করতে পারে। তবে যারা এইচটিএমএল হ্যাকার হতে চায় তাদের জন্য তেমন উপোযগী হবে না।
ওয়েব ডিজাইনার বা ফ্রন্ট এন্ড ওয়েব ডেভেলপার হওয়ার সুভিদা সমুহঃ
১।সহজে কোড় সফটওয়্যার ইঞ্জিনিয়ারিংঃ অনেকে আছেন যারা সিএসই পড়ার সময়ে সেভাবে লজিক্যাল স্কিল ডেভেলপ করতে পারেন না, বা প্রোগ্রামিং কে ভয় পায়। আবার সফটওয়্যার ফিল্ড ছাড়তে চায় না। তাদের জন্য ফ্রন্ট এন্ড সফটয়্যার ইঞ্জিনিয়ারিং হচ্ছে ওয়েব ডিজাইন।
একই ভাবে যারা নন-সিএসই ব্যাকগ্রান্ড থেকে সফটওয়্যার ইন্ডাস্ট্রিতে ঢুকতে চায়, তাদের শুরুটা ওয়েব ডিজাইনের মাধ্যমে হতে পারে। কারন শুরুতে ব্যাক-এন্ড প্রোগ্রামিং এ মানিয়ে নেয়া সহজ কথা নয়।
২। চাকরি বা ফ্রিল্যান্সিং এ যথেষ্ট সুযোগঃ চাকরি করতে চান বা ফ্রিল্যান্সিং করতে চান, ওয়েব ডিজাইনার এর চাহিদা রয়েছে। যে কোন সফটওয়্যার ডিজাইন হওয়ার পরেই একজন ফ্রন্ট এন্ড ডেভেলপার সেটা কোড করা শুরু করেন। যে হিসাবে কোম্পানি গুলোতে ফ্রন্ট এন্ড ইঞ্জিনিয়ারদের প্রচুর ভ্যাকিন্সি থাকে।
জিরো টু হিরো হতে চাইলে, পড়তে হবে জিরো টু ওয়ান বই
একই কথা ফ্রিল্যান্সিং এর জন্য প্রয়োজ্য, ইন্ডিপেন্ডেন্ট ফ্রিল্যান্সিং ছাড়াও অনেক ডেভেলপার এর সাথে কাজ করা যায়। আবার থিমফরেস্ট এর মত থিম সেলিং মার্কেট এ থিম ডিজাইন করে বিক্রি করা যায়।
৩। উন্নতি করার সুযোগঃ ওয়েব ডিজাইন থেকে ওয়েব ডেভেলপার এ যাওয়া টা খুব কম্ন ব্যাপার। এর বাইরে ব্যাক-এন্ড সফটওয়্যার ইঞ্জিনিয়ার হওয়া বা অন্যান্য ইঞ্জিনিয়ারিং ফিল্ড এ মুভ করার সুযোগ থাকে। যেটা অন্যান্য কাজ থেকে এত সহজে মুভ করা যায় না। যদি কেউ স্কিল্ড হতে চায়, তাহলে কয়েক বছর ফ্রন্ট এন্ড ইঞ্জিনিয়ার হিসাবে কাজ করে নিতে পারে।
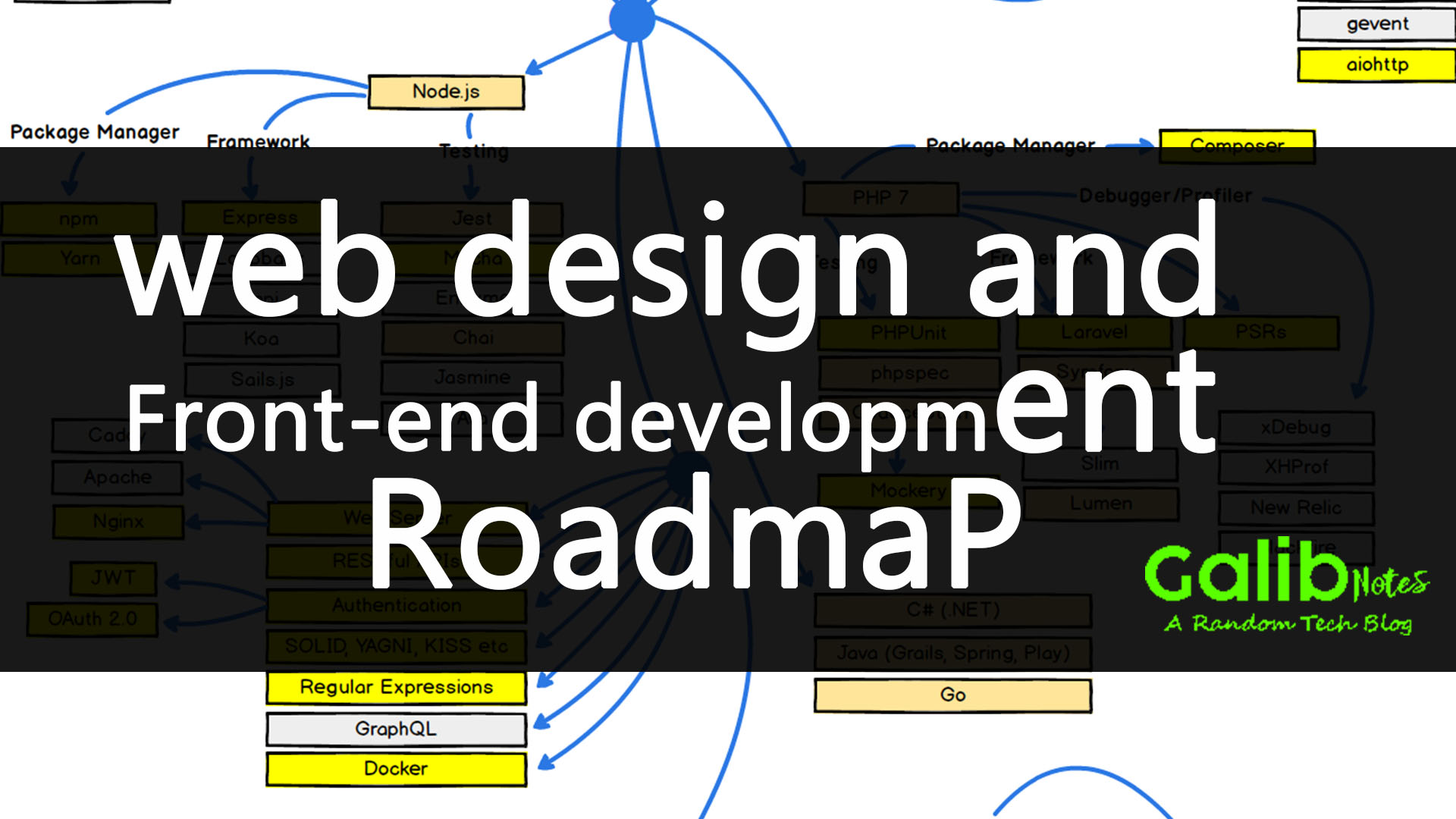
ওয়েব ডিজাইনার বা ফ্রন্ট এন্ড ওয়েব ডেভেলপার হওয়ার পুর্নাজ্ঞ রোড-ম্যাপঃ
ওয়েব ডিজাইন শেখার জন্য যে সব টপিক জানা লাগবে তার সিব গুলোই গুগোল/ইউটিউবে পাবেন। আমি ২০১৪-১৫ তে যখন শুরু করেছিলাম, তখন বাংলাতে তেমন রিসোর্স ছিল না। আর আর ফাউন্ডেশনের রাসেল ভাই এর ভিডিও দেখতাম বাংলায়।
এখন প্রচুর বাংলায় রিসোর্স আছে। ইংরেজী অনেক নতুন টিউটেরিয়াল আছে। আরেকটা পরামর্শ হচ্ছে, ওয়েব ডিজাইন এ যদি আপনি লার্নিং বাই ডুয়িং করেন সেটা খূব হেল্প করবে। মানে আপনি যা শিখবেন, সেটা রিয়েল লাইফে বানানোর ট্রাই করবেন। এই পরামর্শ ব্লগের বাকি রোড ম্যাপ এ এপ্লাই করবেন।
শুরু করবেন কি ভাবেঃ
একেবারে শুরুতে শিখতে হবে ফটোশপ, ইলাস্ট্রেটর, এক্সডি এর মত গ্রাফিক্স ডিজাইন, ফটো এডিটিং সফটওয়্যার। কারন একটা প্রজেক্ট ডিজাইনার সাধারনত পিএসডি/এআই মোড এ দিয়ে থাকেন। এই ফাইল গুলো হ্যান্ডেল করার জন্য, এখান থেকে প্রয়োজনীয় এলিমেন্ট বের করার জন্য বেসিক ব্যাবহার জানা লাগবে।
সফটওয়্যার গুলোতে বেসিক টুলস এর ব্যাবহার, লেয়ার কিভাবে কাজ করে, কিভাবে সামান্য পরিবর্তন করা যায়, এলিমেন্ট এক্সট্রাক্ট করে কিভাবে শিখতে হবে। বাকি টা ব্যাবহার করতে করতে শিখে যাবেন।
শিখতে হবে বেসিক HTML-CSS:
এবার আপনাকে শিখতে হবে বেসিক HTML-CSS, বেসিক এইচটিএমএল এ মুলত ট্যাগ লিস্ট দেখতে হবে। কোন ট্যাগ কিভাবে কাজ করে, কি ভাবে মোডিফাই করা যায় সেগুলো। আইডি, ক্লাস কিভাবে কাজ করে বুঝতে হবে।
সিএসএস এর ক্ষেত্রেও ক্যারেক্টারাইজেশন শিখতে হবে। কিভাবে কল করে, সর্টকাট কি, কালার কোড সেখা লাগবে। এক্সটার্নাল-ইন্টার্নাল সিএসএস এর সাথে ইনিলাইন সিএসএস কিভাবে কাজ করে সেটা জানা লাগবে।
এখানে একটা ব্যাপার বলে রাখি, ট্যাগ ধরে ধরে এইচটিএমএল-সিএসএস শেখা টা খুব বিরক্তিকর। শুরুতে কিছু কমন ট্যাগ শিখে পরের ধাপে আস্তে আস্তে বাকি ট্যাগ শেখা যেতে পারে।
পিএসডি-এইচটিএমএল কনভার্শনঃ
এইচটিএমএল-সিএসএস শেখার পরে পিএসডি ফাইল এইচটিএমএল এ কনভার্ট করার ট্রাই করতে হবে। গুগোল এ সার্চ দিলে ওয়েব লেয়াউট পাবেন। শুরুতে এটা খুবই কঠিন লাগতে পারে। তবে চেষ্টা করে যেতে হবে।
কয়েকদিন ট্রাই করলে এইচটিএমএল-সিএসএস এ খুব ভালো দক্ষতা এসে যাবে। এর পর নিজের বানানো পিএসডি ফাইল কে রিসপন্সিভ ডিজাইনে কনভার্ট করার ট্রাই করতে হবে। যদিও মেনুয়ালি একটা ডিজাইন কে রিসপন্সিভ করা অনেক কঠিন, তবুও অন্তত ১টা ডিজাইন মেনুয়ায়ালি রিস্পন্সিভ করার চেষ্টা করতে হবে।
ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক শিখতে হবেঃ
ওয়েব ডিজাইন এর কিছু ফ্রন্ট এন্ড আছে যেমন বুটস্ট্রাপ, লেস, সাস ফ্রেমওয়ার্ক। এগুলো ব্যাবহার করে ওয়েব সাইট কে সহজে রিস্পনসিভ করা যায়। আর সহজে ডিজাইন করা যায়। ওয়েব ডিজাইন এর এই পর্যায়ে এসে এই ফ্রেমওয়ার্ক গুলো ভালো ভাবে শিখতে হবে।
আধুনিক সময়ে যদি আপনি রিস্পন্সিভ ডিজাইন না করতে পারেন, তাহলে চাকরি বা ফফ্রিল্যান্সিং খুব কঠিন হবে। তাই এই স্টেইজ এ এসে, ফ্রেমওয়ার্ক গুলো ভালো করে শিখে ফেলুন।
ফ্রেমওয়ার্ক শেখা শেষ হলে আপনি অনেকটা ওয়েব ডিজাইনার হয়ে গেলেন। এখন জব বা ফ্রিল্যান্সিং এর ট্রাই করা যেতে পারে। তবে যে কোন কিছু ট্রাই করার আগে ভালো করে নিজের পোর্ট-ফোলিও বা স্যাম্পল কাজ বানিয়ে নিবেন।
শিখতে হবে স্ট্যান্ডার্ড কোডিংঃ
যদি আপনি প্রফেশনাল মানের ওয়েব ডিজাইনার হতে চান তাহলে আপনাকে স্ট্যান্ডার্ড কোডিং শিখতে হবে। স্ট্যান্ডার্ড কোডিং মানে হচ্ছে সেই সকল কোড যেগুলো হচ্ছে W3 এর স্ট্যান্ডার্ড মেইনটেইন করে চলে ।
এখানে আরেকটি ব্যাপার বলে রাখা ভালো যে আপনি যদি স্ট্যান্ডার্ড কোড মেনটেন করে না লেখেন, তাহলে কিন্তু আপনার থিম বা টেমোপ্লেট থিমফরেস্ট বা সিমিলার মার্কেটপ্লেসগুলোতে কোনভাবেই অ্যাপ্রুভ হবে না তাই ।
দ্রুত কোড লিখা শিখতে হবেঃ
ওয়েব ডিজাইনার হিসেবে ক্যারিয়ার ভালো করার জন্য আপনাকে খুব ভালো আপনাকে খুব দ্রুত লিখতে পারতে । খুব দ্রুত কোড লেখার জন্য আপনি জেনকোডিং শিখতে পারেন । এর বাইরে আপনি যে কোন এডিটর ব্যবহার করে অনেক শর্টকাট রয়েছে সেগুলো শিখতে পারেন।
এছাড়াও দ্রুত লেখার কিছু টেকনিক রয়েছে সেগুলো আপনাকে শিখতে হবে । যখন আপনি খুব দ্রুত কোড লিখতে পারবেন এবং টেম্পলেটগুলো ডিজাইন করতে পারবেন তখন কিন্তু আপনার চাহিদা মার্কেটে এবং মার্কেটপ্লেসের বাইরের লোক অনেক বৃদ্ধি পাবে।
শিখতে হবে জাভাস্ক্রিপ্টঃ
ওয়েব এপ্লিকেশন করার জন্য আপনাকে অবশ্যই জাভাস্ক্রিপ্টের সঙ্গে ডিল করতে হবে । তাই যদি আপনি একজন ভাল ওয়েব ডিজাইনার হতে চান তাহলে অবশ্যই আপনাকে জাভাস্ক্রিপ্ট শিখতে হবে। জাভাস্ক্রিপ্টের বিভিন্ন ফ্রেমওয়ার্ক রয়েছে যেগুলো শিখতে হবে।
মজার ব্যাপার হচ্ছে জাভাস্ক্রিপ্ট দিয়ে মানুষর ফ্রন্টএন্ড ডিজাইন করে থাকে, আবার ব্যাকএন্ডও জাভাস্ক্রিপ্ট দিয়ে ডিজাইন করা সম্ভব। এর জন্য আপনি যদি front-end ডিজাইনার হিসেবে জাভাস্ক্রিপ্ট শিখেন তাহলে কিন্তু আপনি ডেভেলপার হিসেবে কাজ করার সুযোগ পেতে পারেন।
বেসিক পিএইওচপি এবং থিম কাস্টমাইজেশন জানা লাগবেঃ
Front-end ওয়েব ডিজাইনার হিসেবে দীর্ঘদিন কাজ করার জন্য আপনাকে অবশ্যই বেসিক পিএইচপি এবং বেসিক থিম কাস্টমাইজেশন জানতে হবে। এর কারণ হচ্ছে আমরা যেই ওয়েবসাইটগুলো ডিজাইন করি তার বেশিরভাগ কিন্তু পরবর্তীতে কোন না কোন সিমে কনভার্ট করা হয় অথবা ওয়েব অ্যাপ্লিকেশন ডিজাইন করা হয় তখনও কিন্তু বড় একটি অংশ থাকে পিএইচপি।
আন্ডার গ্র্যাজুয়েট রিসার্চ স্কলারশিপ -বিমান খরচ সহ
তবে ভয়ের কিছু নেই আপনাকে এখানে পেয়েছে এডভান্স কোন কিছু শিখতে হবে না শুধু পিএইচপি কিভাবে কাজ করে কিভাবে পিইচপি কল করে, কিভাবে ওয়েবে অন্যন্য এলিমেন্ট এ মার্জ করা হয়ে থাকে এই জিনিসগুলো জানতে হবে।
একই কথা সিএমএস এর ক্ষেত্রেও। আপনি অবশ্যই ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন শিখে ফেলবে। কারন যদি আপনি আগে থেকেই ওয়ার্ডপ্রেস কাস্টমাইজেশন জানেন তাহলে আপনি বুঝতে পারবেন যে আপনার ওয়েব টেম্পলেট কি রকম হওয়া উচিত এবং এটি আপনাকে আরো বেশি প্রফেশনাল মানের ডিজাইন করতে সহযোগিতা করবে।
AJx and xML শিখলে ভালোঃ
ওয়েব ডিজাইনার হওয়ার সর্বশেষ স্টেজে আপনি xML এবং AJx শেখার চেষ্টা করবেন। যদিও আপনার এজেক্স বা এক্সএমএল সরাসরি front-end ডিজাইনের লাগবে না, তবে আপনি যদি মোবাইল অ্যাপ্লিকেশন নিয়ে কাজ করেন তখন কিন্তু আপনার xml প্রয়োজন হবে।
আরেকটি ব্যাপার হচ্ছে আপনি যদি পুরাতন কোন ওয়েব নিয়ে কাজ করেন সেখানেও কিন্তু xml দরকার হতে পারে। এছাড়াও যারা জেসন নিয়ে করার সময় এক্সএমএল দরকার হতে পারে।
আর যদি আপনি বড় কোন কোম্পানিতে কাজ করেন যে কোম্পানির ফ্রন্ট ডিজাইনে এজেক্স ব্যাবহার করে থাকে সেখানে কিন্তু আপনার এজেক্স দরকার হবে। তাই যদি আপনি ওয়েব ডিজাইন শেখার সময়টাতে এক্সএমএল এবং এজেক্স শিখে ফেলেন, এটি আপনাকে ক্যারিয়ার ডেভেলপমেন্ট অনেক বেশি সহায়তা করবে।
এর বাইরে ওয়েব ডিজাইন নিয়ে কিছু জিজ্ঞেস করতে চাইলে আমাদের ফেজবুকে নক কুরতে পারেন। আমাদের ইউটিউবে সাবস্ক্রাইব করতে পারেন। করোন এর মধ্য সুস্থ থাকুন, ভালো থাকুন।